Posted: 5/9/2017
Dzisiejszy post będzie poświęcony krótkiemu opisowi projektu, który zamierzam realizować (wspólnie z Wami!) na łamach tego bloga.
Po prostu koduj!
Nie raz przekonałem się, że największą przeszkodą w rozpoczęciu projektu jest pomysł na niego. Podczas pisania aplikacji “dla siebie”, często miałem bardzo wygórowane oczekiwania. Chciałem stworzyć coś nowego i odkrywczego, co jeszcze nie powstało.
Spójrzmy prawdzie w oczy - (prawie) wszystko zostało już wcześniej (lepiej lub gorzej) napisane i niczego takiego nie wymyślimy! Nawet jeśli jakimś cudem nam się uda, to najprawdopodobniej polegniemy na implementacji. Dla początkującego programisty ważne jest pisanie kodu i mozolne budowanie swojego portfolio. Na tym etapie pomysł nie jest najważniejszy.
Today’s post will be devoted to a brief description of the project I intend to pursue (together with you!) in this blog.
Just code!
Not once did I found out that the biggest obstacle to getting started a project is the idea of it. When writing “for myself” applications I often had very high expectations. I wanted to create something new and cutting-edge that was not created before. Let’s face the truth - (almost) everything has already been (better or worse) written and we will not come up with anything like that! Even if somehow we succeed, we’ll most likely fall on trying to implement our dream plan. For beginner programmer it is most important to write code and laborious building portfolio. On this stage of career, the idea is not the most important.

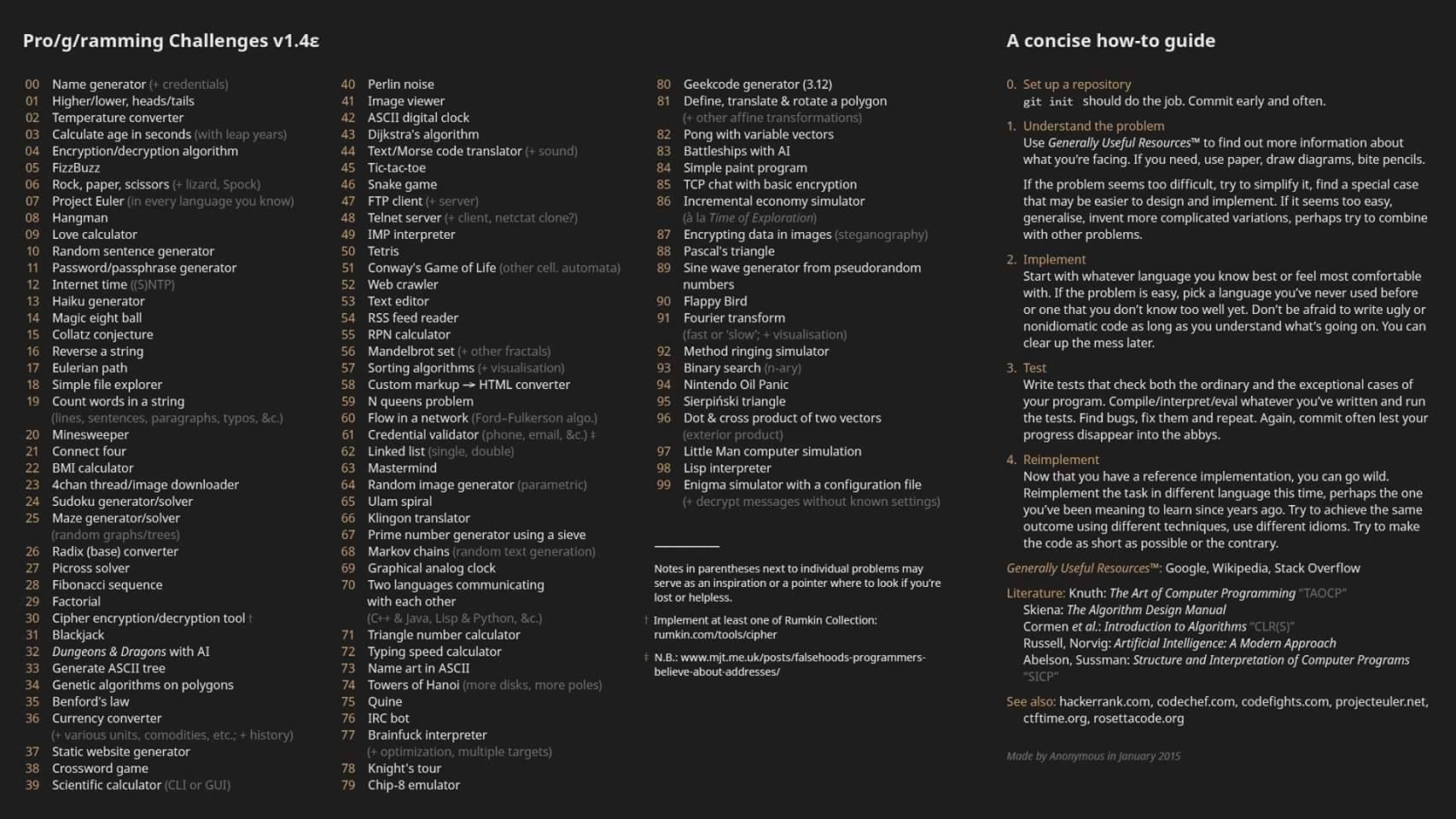
Programming challenges są bardzo pomocną bazą pomysłów w początkach nauki programowania.
Programming challenges are a very helpful base of ideas in the beginnings of learning programming.
Pisz to, co lubisz.
Taka idea przyświecała mi przy dobieraniu tematu projektu do realizacji na tym blogu - ma być ciekawie, niezbyt trudno i z możliwością użycia wielu technologii. Wybór padł na aplikację internetową.
Jednym z moich hobby, spoza kategorii “technologicznych” jest piłka nożna. Czytam dość dużo artykułów z tym związanych. Ze względu na popularność tego sportu i mnogość serwisów piłkarskich, artykuły najczęściej wyszukuję (a raczej po prostu same się pojawiają) na facebooku. Takie rozwiązanie nie jest zbyt wygodne - facebookowy wall często wypełniony jest śmieciami, spośród których nie zawsze uda się wyłowić interesujące informacje. Pomyślałem, że fajnie byłoby móc obejrzeć najważniejsze piłkarskie newsy w jednym miejscu, bez reklam i zdjęć śmiesznych kotków pomiędzy nimi.
Właśnie taką aplikację, łączącą moje hobby z programowaniem, postaram się stworzyć. Formuła będzie bardzo prosta - strona główna z listą tytułów newsów wraz z krótkimi opisami i linkiem do źródła. Użytkownicy będą mogli dodawać newsy i głosować na nie, a najlepiej ocenione będą wyświetlane na górze strony głównej. Coś na kształt reddita, ale dla fanów futbolu.
Code, what you like to code.
Such an idea guided me in choosing theme of the project to be implemented on this blog - it is to be interesting, not to difficult and with possibility of using a variety of technologies. I chose web application.
One of my hobbies, outside the category of technology, is football. I read quite a lot of articles related to it. Due to the popularity of this sport and multiplicity of football websites, generally I search articles (or rather they just appear themselves) on facebook. This solution is not very comfortable - facebook wall is often filled with trash of which you will not always find interesting information. I thought it would be cool to be able to see most important football news in one place, without advertisements and funny kittens photos between them.
Just such an application, combining my hobbies with programming, I will try to create. The format will be very simple - homepage with list of news titles, short descriptions and source links. Users will be able to add news, vote on them and the top rated will be displayed at the top of the homepage. Something like reddit, but for football fans.

Małe kroki…
Postanowiłem nie planować wszystkiego od początku do końca. Aplikacja będzie rozwijana na bieżąco, z postu na post. Dzięki takiemu podejściu będę mógł w każdej chwili reagować na wasze sugestie i dodawać proponowane przez was funkcjonalności lub usprawnienia. Ten sposób realizacji ma też jednak swoje wady - może zdarzyć się, że aplikacja będzie musiała być niejednokrotnie przebudowywana, aby dodać wcześniej nieprzewidzianą funkcję. Nie uważam tego jednak za wadę - życzenia klienta mogą zmieniać w trakcie realizacji projektu!
Najważniejszym z moich celów jest, aby po każdym poście aplikacja działała. Dlaczego? Uważam, że o wiele przyjemniej pracuje się, kiedy w każdej chwili można obejrzeć efekty swojej pracy. ;)
Small steps…
I decided to not plan everything from start to finish. Application will be developed on a post-to-post basis. Thanks to such an approach I’ll be able to respond to your suggestions and add functionalities or improvements proposed by you. This way of realization also has its drawbacks - it may happen that the application will have to be rebuilt several times to add an unexpected feature. I don’t consider this as a disadvantage - customer’s wishes may change during project implementation!
The most important of my goals is to have running application after every post. Why? In my opinion, it is much nicer to work when you can see the effects of your job at any time.

Technologie.
Do zbudowania aplikacji skorzystam z wielu różnych technologii, zarówno front- jak i backendowych. Za jej wygląd będzie odpowiadał framework Materialize, który szerzej opiszę w kolejnym poście z realizacji projektu. Na pewno użyjemy również Angulara do dynamicznego przeładowywania treści na stronie. Natomiast “fundamentem” całej aplikacji będzie platforma .NET Core.
Kod źródłowy projektu będzie umieszczany tutaj.
Technologies.
To build an application, I will use many different technologies, both front- and back- end. For its appearance will be responsible Materialize framework, which will be more broadly described in the next post. For sure, we’ll use Angular to dynamically reload content on the website. The “foundation” of the entire application will be the .NET Core platform.
The source code will be placed here after each post.

To już wszystko, co na ten moment mogę napisać na temat projektu. Mam nadzieję, że udało mi się was zainteresować i będziecie mi towarzyszyć podczas jego realizacji. Ja również nadal się uczę i zdaję sobie sprawę, że aplikacja może nie być napisana idealnie pod względem zastosowanych rozwiązań i optymalizacji. Z tego powodu liczę na wasze cenne uwagi i podpowiedzi!
That’s all I can write about the project for the moment. I hope that I was able to interest you and you’ll accompany me during its implementation. I’m also still learning and I realize that the app may not be written perfectly in terms of applied solutions and optimization.Wherefore I count on yours valuable comments and suggestions!